Aim
To provide an engaging and interactive platform for students to learn and play the piano. It helps users develop their musical skills by offering a simple, fun, and educational experience in playing different notes and rhythms on a digital piano.
Problem statement
Many students face challenges when learning to play the piano, including difficulty understanding musical notes and rhythms. There is a need for an interactive tool that simplifies the learning process, making it fun and engaging while promoting musical education and skill development in young users.
Major Widgets / Extensions used used
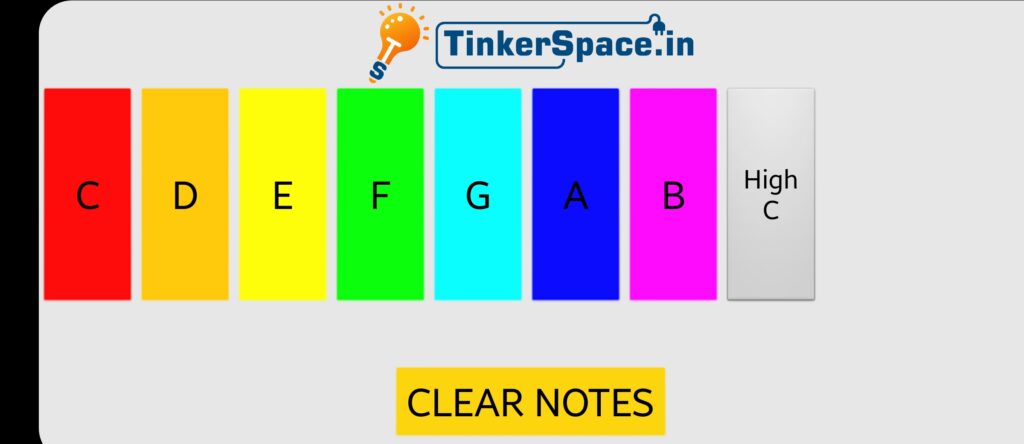
Image: The TinkerSpace logo is used as an image within the app.
Label: A label is used to indicate the note being played in the app.
Button: Eight buttons have been added to represent the eight musical notes, along with an additional button to clear the notes.
NotesPlayer: NotesPlayer has been added to play the musical notes.
Intro Script for App Demo
Welcome to the Rhythm App, an exciting and interactive platform designed to help students learn and play the piano! This app features a user-friendly interface with eight musical note buttons, allowing users to easily play and experiment with different sounds. With the TinkerSpace logo prominently displayed, the app not only enhances musical skills but also encourages creativity and enjoyment in learning. Join us as we demonstrate how the Rhythm App makes piano learning fun and accessible for everyone!
App Pages
The home screen of the Rhythm App features a vibrant and user-friendly design, showcasing eight buttons that represent different musical notes. Each button is clearly labeled, making it easy for users to identify and play the corresponding notes. At the top, the TinkerSpace logo is displayed, adding a familiar touch to the app. Additionally, there is a clear button for users to clear the notes they’ve played. This intuitive layout allows students to dive right into their musical journey, fostering creativity and engagement as they explore the world of piano music.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.